Does your business have a dedicated mobile app? Probably not. Unlike starting a website, launching an app is not as straightforward. The complexity and costs involved in app development add a high entry barrier to the prospect of starting an app.
This forces many bloggers to forego the idea of app development as well. In general, bloggers are not app developers that can build an app from scratch. There is a difference between setting up a simple blog and a mobile application for Android & iOS.
So what can bloggers do here? Even though developing an app is challenging, one still cannot doubt the premise. App usage has skyrocketed and changed user experience completely.
Over 85% shoppers would prefer doing business over apps than mobile websites according to a study. This highlights a shift in the way people enjoy mobile experiences online.
For bloggers, a possible solution to this challenge is using an app maker.
Typically, app makers enable people to build apps in low code or no-code environments. This allows bloggers and many businesses to start an app without worrying about coding. Here’s a video on how to make an app with an app maker:
In this article, we’ll discuss how you can create a mobile app for your WordPress blog.
Step 1: Find a good app maker
A simple Google search would show you a whole range of app makers that can enable you to build an app without coding. As a blogger, it can sometimes be difficult to decide which app maker suits your needs best.
To choose an Android & iOS app maker that’s right for you, you need to identify your own use case. As a blogger, you might want an app maker that syncs your blog’s content and data to an app environment.
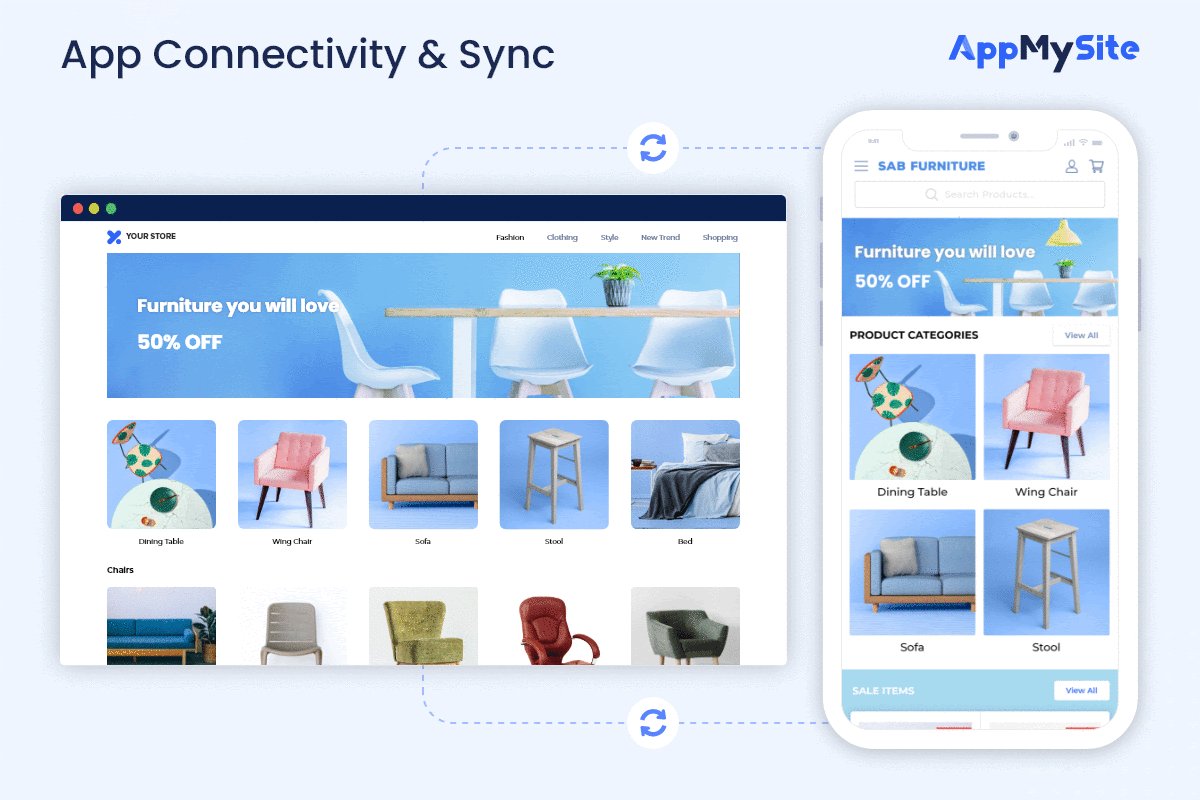
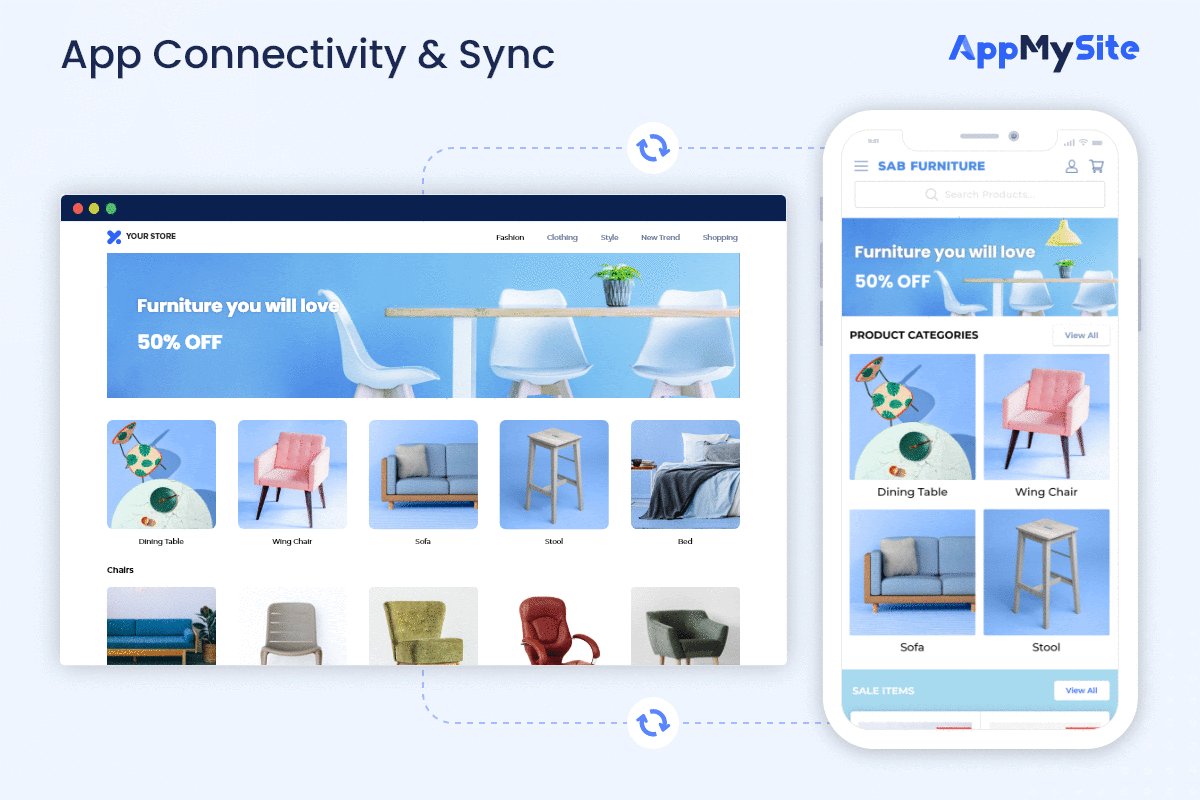
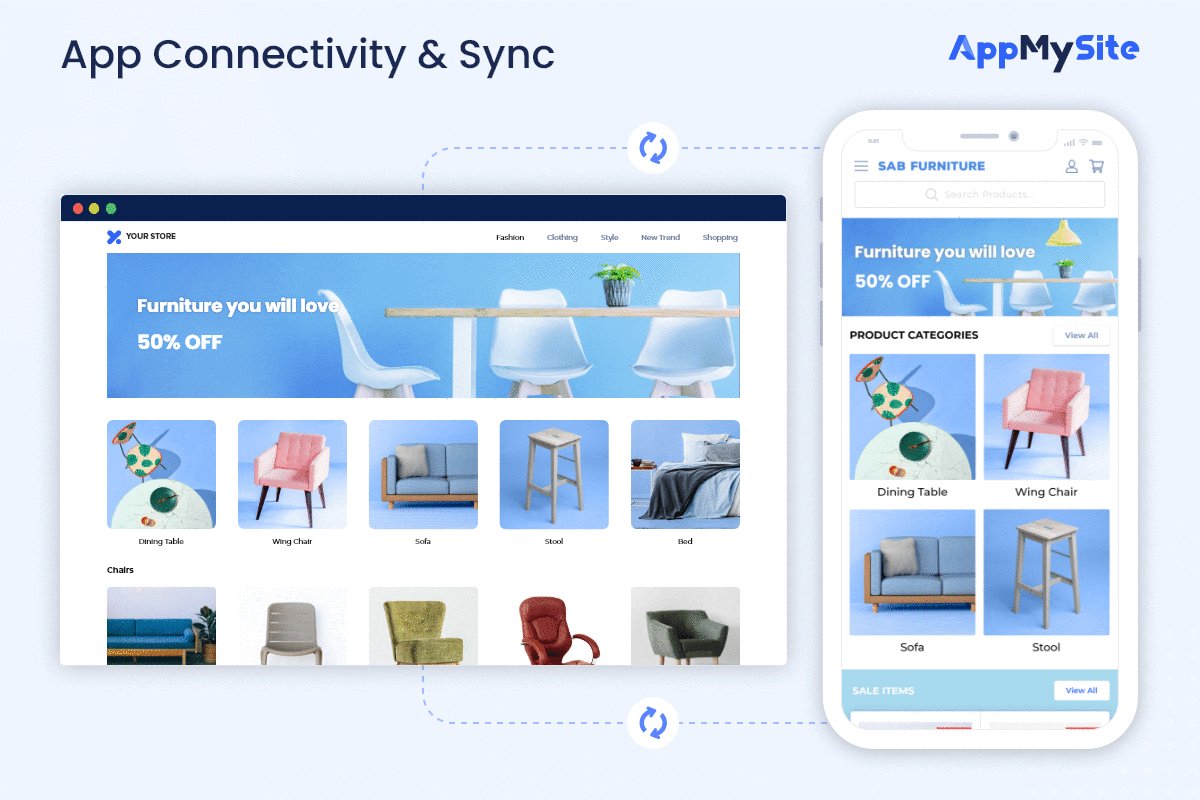
AppMySite is a good example to discuss here. You can use the platform to essentially convert your existing WordPress blog to an app. All your blog data like posts, pages, and categories are synced to your app. Furthermore, anytime you write a new blog or make an update to a post, the same is reflected on the app.
You can thus create a seamless synchrony between your website and app. For bloggers, choosing an app maker that syncs the blog and app makes a ton of sense.
Step 2: Design your essential app assets

Even though you can build an app with an app maker, there are still some steps you need to complete on your own. Let’s assume you’re a blogger and decide to build your own app for your WordPress blog.
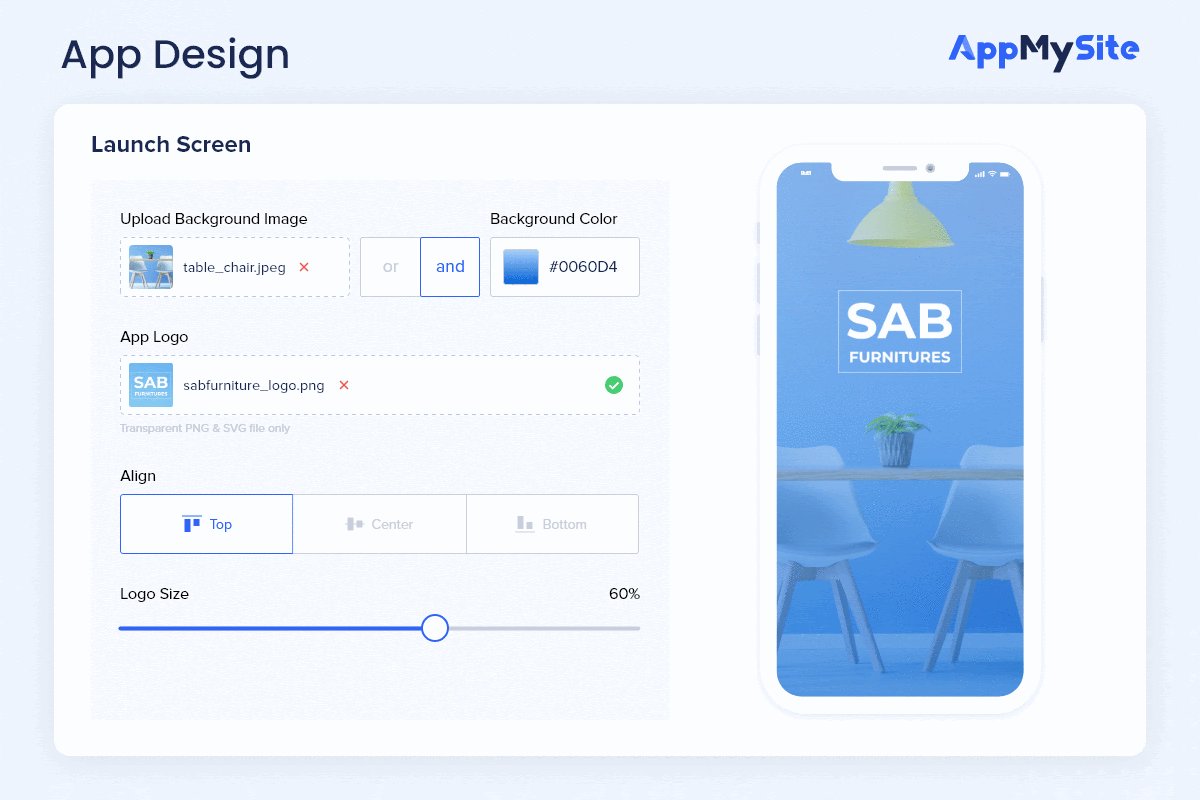
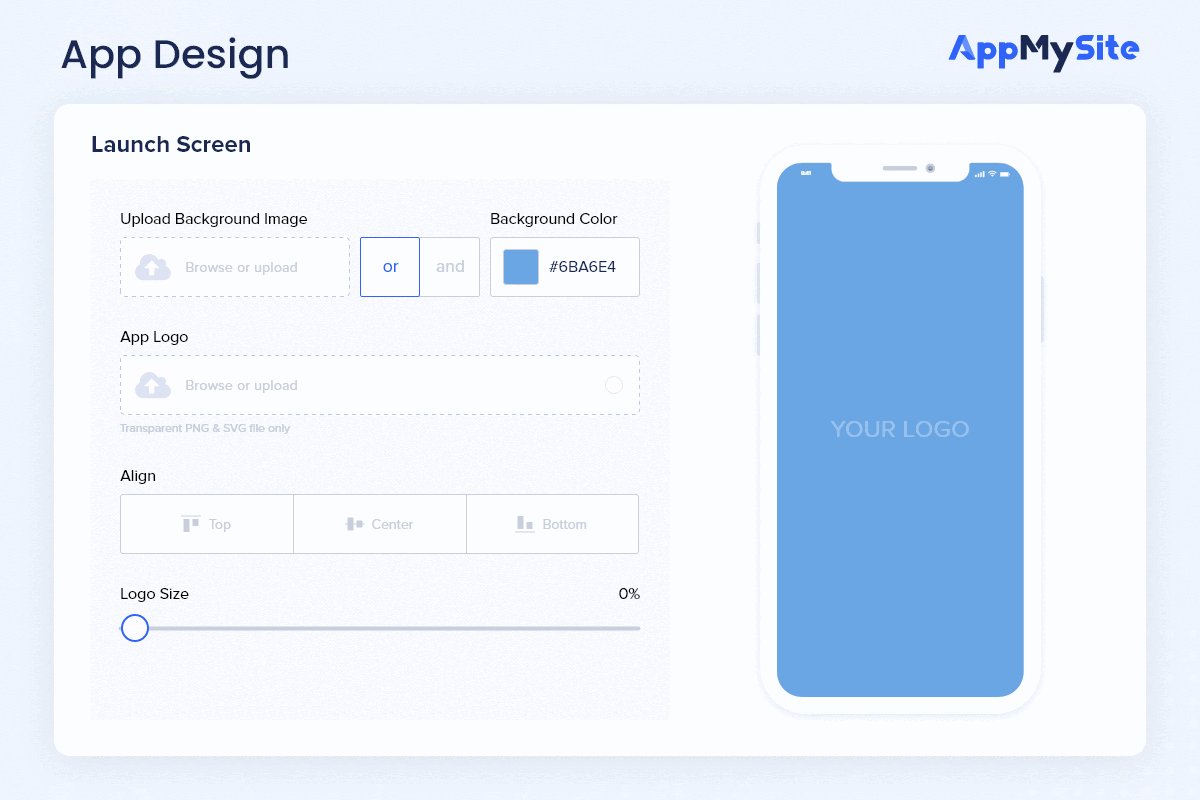
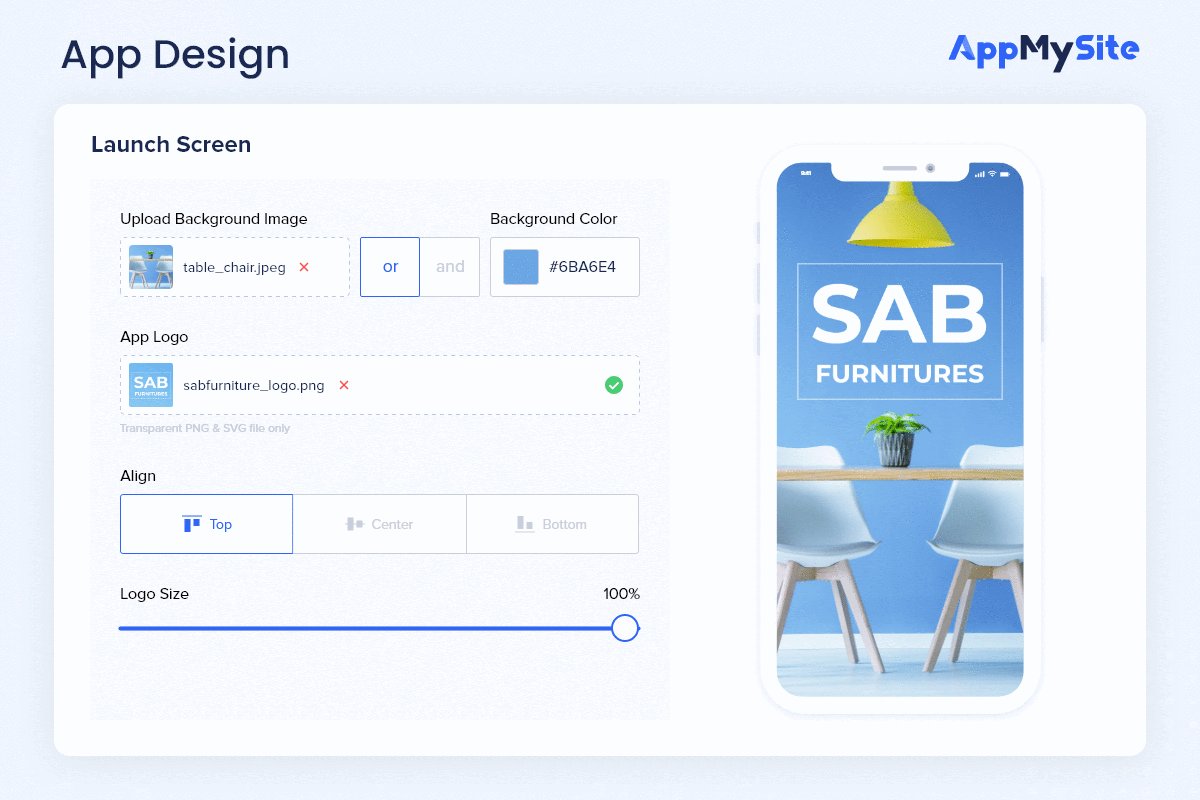
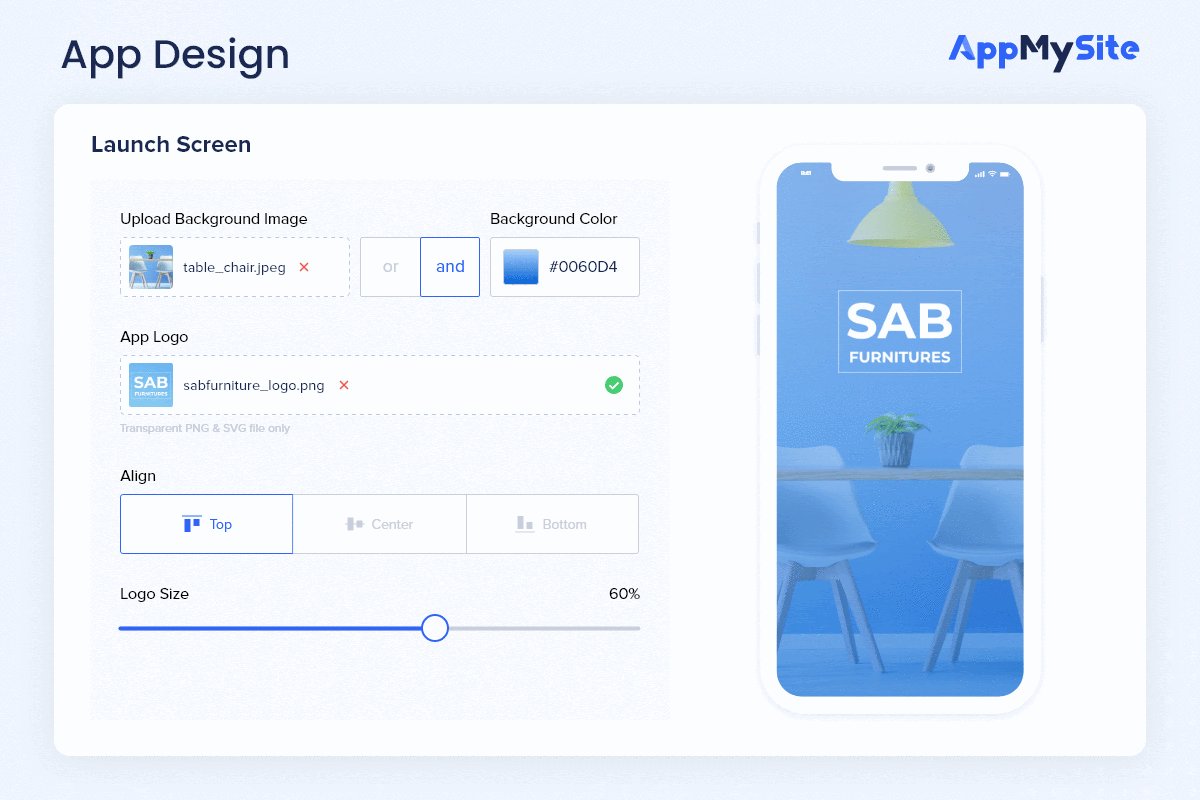
While an app maker can help you bypass the challenge of coding, custom details like your app icon, launch screen, onboarding screens, and more will have to be designed by you.
While using AppMySite for instance, you will need to create designs for your app icon, launch screen, onboarding screens, and the main banner. You can either use the design tools available or upload your own artwork for these elements and screens.
Step 3: Show your blog data in the app

Next, it is time to sync your WordPress blog data to the app. Writing blogs for apps and websites separately can be too tedious for bloggers. It is thus important to connect the blog and website to ensure all the posts are synced seamlessly to the app.
On AppMySite, this takes place through a WordPress plugin. You can simply install the AppMySite WordPress plugin in your website’s admin panel. This will connect your website & app and start showing your blog data in the app.
In case you have a WooCommerce store along with your blog, you can use AppMySite to sync your products as well. You can sync blogs, pages, and products to the app.
Instead of adding new content to the app, you can thus instantly populate it with content syncing directly from your website. DIY app builders are thus very efficient solutions when it comes to developing apps at a fast pace.
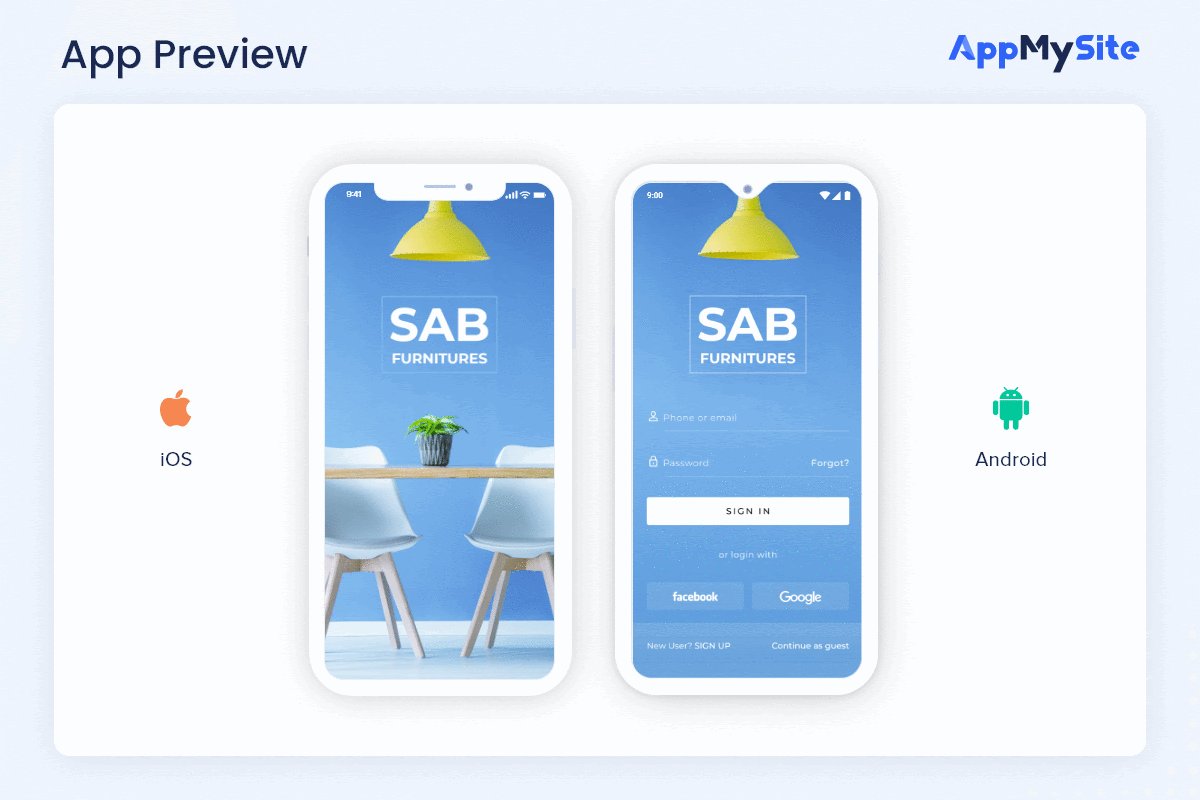
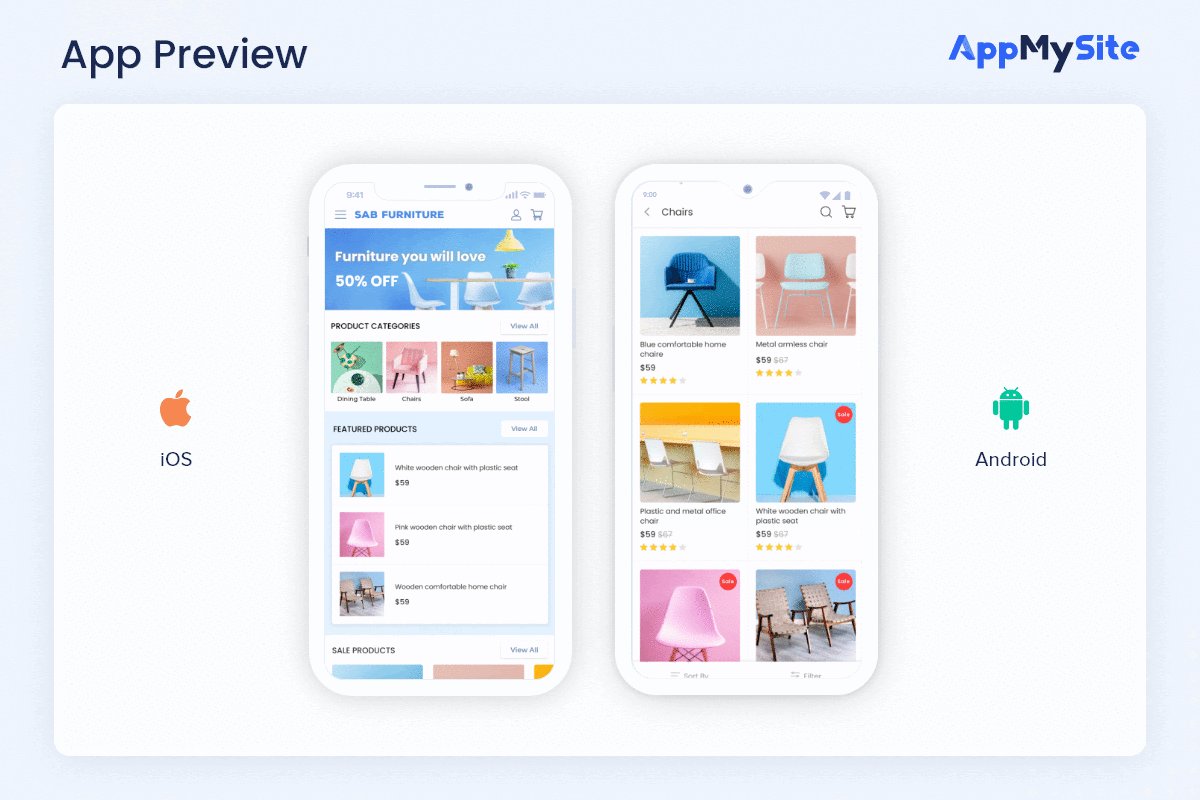
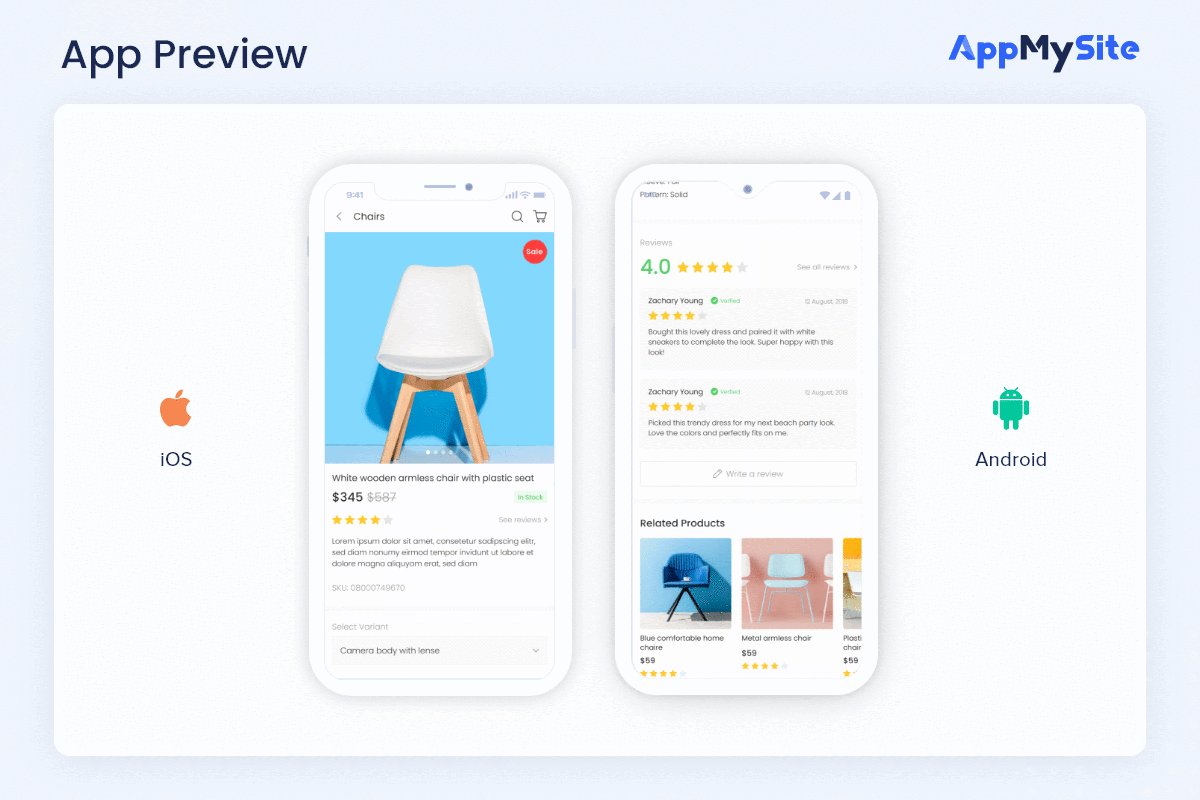
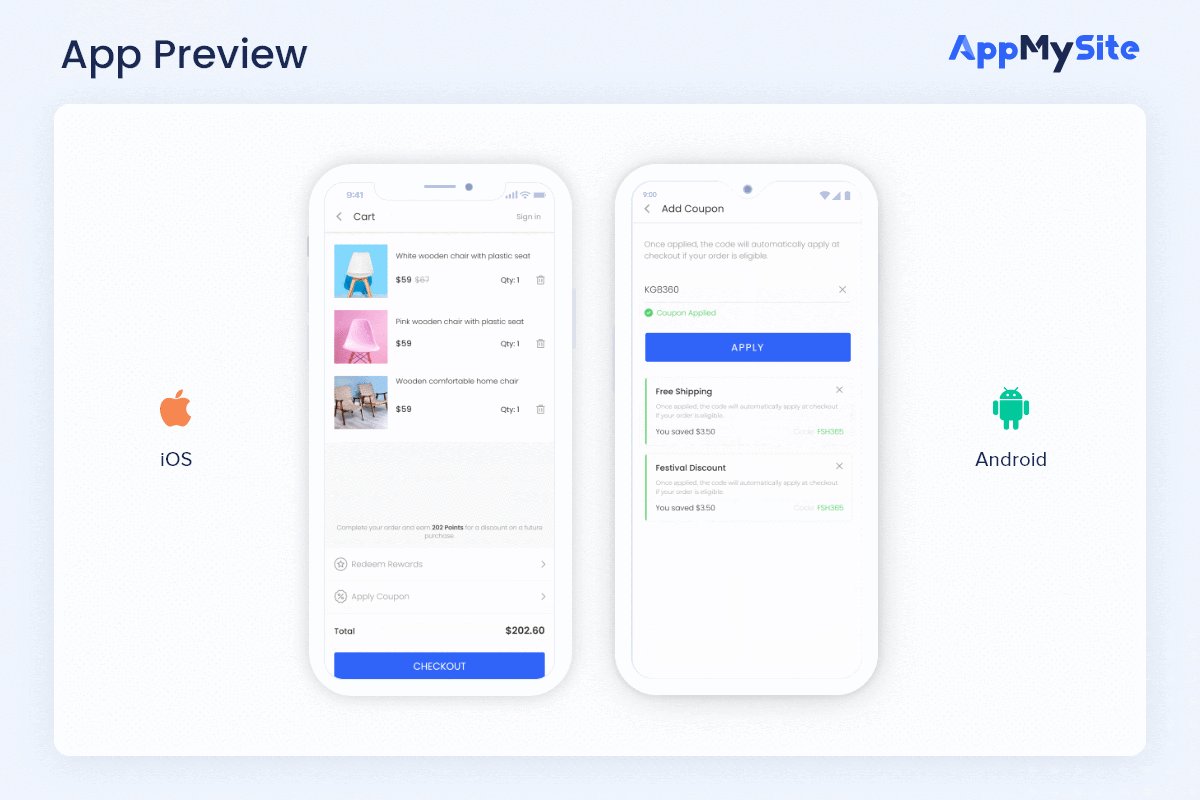
Step 4: Finetune settings and preview app

There are various app-related settings which you can manage on any given app maker. These settings allow you to fine tune your app based on your needs.
On AppMySite, you get to configure a whole range of settings for your blog app. The following points cover the settings you can manage:
- General: To manage the basic settings of your app like app name, contact info, and more.
- App menu: To configure the menu you show in your mobile app. You can either create a new menu using categories, pages, and posts or import a menu directly from your WordPress website.
- App users: To manage user onboarding settings in your mobile app.
- Bottom navigation: To configure the bottom navigation menu of your app.
- Posts: To manage the display of your blog posts in the app.
- Pages: To manage the display of your website’s pages in the app.
- Social: To enter the social media handles you wish to show in your app.
Step 5: Download your app and publish on Google Play and App Store
Lastly, you can download your app from the app maker and proceed to app submission. To submit your app to Google Play and App Store, you need Google and Apple developer accounts.
App makers like AppMySite generate carefully constructed app builds that have a negligible change of rejection from the app stores, unless you’re using webviews. You can thus expect your app to be approved if you follow all the prescribed app store guidelines during the submission process.
That’s it! You now know how to create an app for your WordPress blog.
In conclusion
This article shows how you can create a mobile app for your WordPress blog. You can use your WordPress blog as a reference point and try out an app maker like AppMySite.
No-code development is slowly making complex processes simple and efficient. We just saw the ease with which an app can be developed and published. The applications of codeless solutions are thus endless.


